Table of Contents
Ejemplo en R#
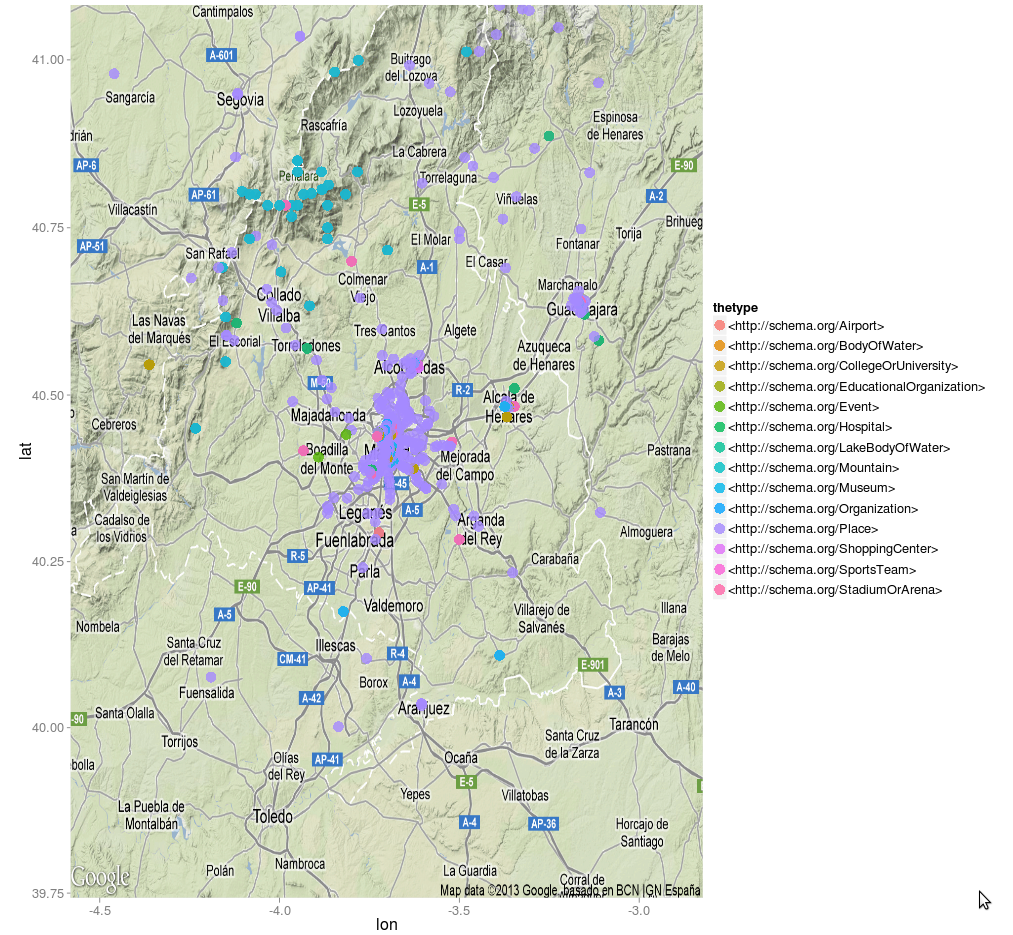
Usa el paquete SPARQL de R para hacer una consulta SPARQL al EndPoint de esDBpedia. En este ejemplo obtiene los recursos que están geolocalizados en la Comunidad de Madrid (en realidad en el rectángulo que cubre la región).
Se clasifican según su tipo. Por simplicidad se elige el tipo de schema.org. Un recurso puede tener varios tipos (e.g. Alcalá de Henares tiene Lugar y Hospital).
library(ggplot2)
library(mapproj)
library(ggmap)
library(SPARQL)
endpoint <- "http://es.dbpedia.org/sparql"
query <-
"SELECT * WHERE {
?uri geo:lat ?lat .
?uri geo:long ?lon .
?uri rdf:type ?thetype .
FILTER ( (?lat> 40.0 && ?lat < 41.15) &&
(?lon> 3.1 && ?lon < 4.5)
&& regex(?thetype,'^http://schema.org')
)
}
"
reslist <- SPARQL(endpoint,query)
df <- reslist$results
df$lon <- -df$lon
df$thetype <- factor(df$thetype)
map.center <- geocode("Madrid, Spain")
map <- get_map(c(lon=map.center$lon, lat=map.center$lat),
source="google", zoom=9)
ggmap(map) + geom_point(data=df,
aes(x=lon, y=lat, colour=thetype, position="dodge"),
size=6, alpha=0.8
)
El resultado es este gráfico:
 |
Observaciones:
- La coordenada lon (longitud) que almacena esDBpedia es positiva, por eso tenemos que cambiarla de signo.
- El parámetro "dodge" intenta que dos puntos que solapan se puedan distinguir visualmente. Para lograrlo, los separa ligeramente. En zonas con muchos puntos es inevitable el solape (caso del centro de Madrid).
- Si alguien sabe cómo poner una paleta de colores con la que se distingan mejor los puntos, que lo diga :-D.
Ejemplo en javascript #
Por gentileza de Alejandro F.Carrera
<html><body>
<div id="mapdiv"></div>
<script src="http://www.openlayers.org/api/OpenLayers.js"></script>
<script>
// Consulta SPARQL
function sparqlQueryJson(queryStr, endpoint, callback, isDebug) {
var querypart = "query=" + escape(queryStr);
var xmlhttp = null;
if(window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else if(window.ActiveXObject) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open('POST', endpoint, true);
xmlhttp.setRequestHeader('Content-type', 'application/x-www-form-urlencoded');
xmlhttp.setRequestHeader("Accept", "application/sparql-results+json");
xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState == 4) {
if(xmlhttp.status == 200) {
if(isDebug) {
// Ver resultados de la consulta SPARQL
alert(xmlhttp.responseText);
}
callback(xmlhttp.responseText);
}
}
};
xmlhttp.send(querypart);
};
// Mapa OSM
map = new OpenLayers.Map("mapdiv");
map.addLayer(new OpenLayers.Layer.OSM());
var center = new OpenLayers.LonLat( -3.65 ,40.4).transform(
new OpenLayers.Projection("EPSG:4326"),
map.getProjectionObject()
);
var zoom=8;
map.setCenter (center, zoom);
var endpoint = "http://dbpedia.org/sparql";
var query = "SELECT * WHERE {?uri geo:lat ?lat .?uri geo:long ?lon .?uri rdf:type ?thetype .FILTER ( (?lat> 40.0 && ?lat < 41.15) &&(?lon> -3 && ?lon < 4)&& regex(?thetype,'^http://schema.org'))}" ;
function myCallback(str) {
str = eval('(' + str + ')');
for(var i = 0; i< str.results.bindings.length; i++) {
var la = str.results.bindings[i].lat.value;
var lo = str.results.bindings[i].lon.value;
var pos = new OpenLayers.LonLat( la ,lo).transform(
new OpenLayers.Projection("EPSG:4326"),
map.getProjectionObject()
);
// Añadir al mapa como punto (la, lo)
}
}
sparqlQueryJson(query, endpoint, myCallback, true);
</script>
</head>
</body></html>
Y este es el resultado:
Ontology Engineering Group . ETSI Informáticos, Universidad Politécnica de Madrid (UPM)
. ETSI Informáticos, Universidad Politécnica de Madrid (UPM)